

- #Youtube adobe after effects cs5 how to
- #Youtube adobe after effects cs5 code
- #Youtube adobe after effects cs5 professional
- #Youtube adobe after effects cs5 free
- #Youtube adobe after effects cs5 windows
#Youtube adobe after effects cs5 professional
Adobe has worked with creative industry experts and the test design specialists at Certiport to identify the skills and concepts that are critical to using Photoshop effectively in a professional context. Key Cloner Lets You Clone and/or Reverse Selected Keyframes Across Multiple Layers or Properties in After Effects If you work in After Effects, you are probably familiar with the uneasy feeling that copy/pasting keyframes leave you with. There are two ways to invert this mask: by choosing Subtract from the Mask Mode pop-up menu, or by selecting the Inverted option. This tool works similarly with the clone stamp tool from Adobe Photoshop and it’s usually used to remove objects from different shots.
#Youtube adobe after effects cs5 free
It has a simple and basic user interface, and most importantly, it is free to download. and Adobe After Effects with more integrations to follow.
#Youtube adobe after effects cs5 windows
To import your animation into Adobe After Effects you need to go to Windows > Cartoon Animator - AE Script (Beta).

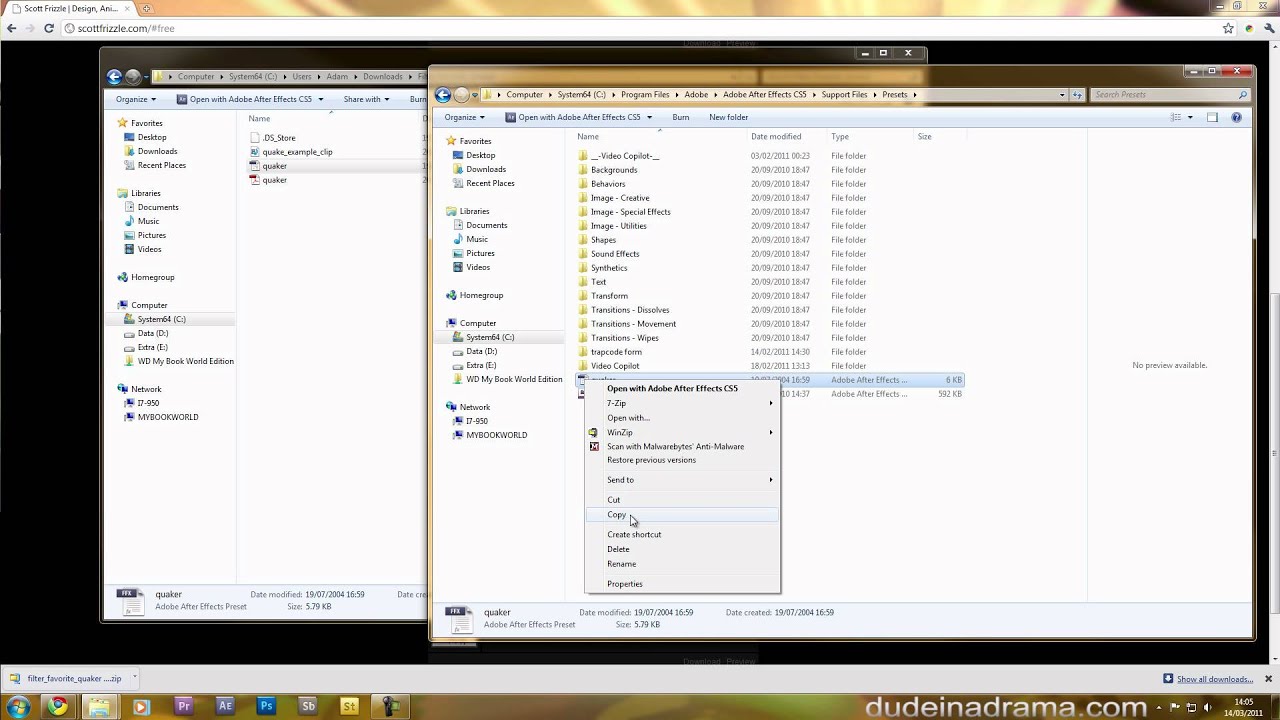
#Youtube adobe after effects cs5 how to
In this video tutorial, find out how to build your own in After Effects. Click the eyedropper, and then click a color on the screen. Figure 17: The mask appears in the Timeline as a new property and in the Composition panel as a rectangle through which the image beneath is revealed.

If not, correct the error or revert back to the previous version until your site works again. Test your website to make sure your changes were successfully saved.Click Save Changes in the upper right hand corner when done.A dialogue box may appear asking you about encoding.
#Youtube adobe after effects cs5 code
htaccess file and then click on the Code Editor icon at the top of the page.

Alternatively, you can click on the icon for the. htaccess file and click Code Edit from the menu. The File Manager will open in a new tab or window. Make sure Show Hidden Files (dotfiles)" is checked.Check the box for Document Root for and select the domain name you wish to access from the drop-down menu.In the Files section, click on the File Manager icon.htaccess files in cPanel's File Managerīefore you do anything, it is suggested that you backup your website so that you can revert back to a previous version if something goes wrong. htaccess file for most people is through the File Manager in cPanel. Edit the file on your computer and upload it to the server via FTP.htaccess file at some point, for various reasons.This section covers how to edit the file in cPanel, but not what may need to be changed.(You may need to consult other articles and resources for that information.) There are Many Ways to Edit a. It is possible that you may need to edit the. htaccess file, and many scripts such as WordPress, Drupal, Joomla and Magento add directives to the. Redirects and rewriting URLs are two very common directives found in a. htaccess file contains directives (instructions) that tell the server how to behave in certain scenarios and directly affect how your website functions. On platforms that enforce case-sensitivity PNG and png are not the same locations. Notice that the CaSe is important in this example. In this example the image file must be in public_html/cgi-sys/images/ This varies by browser, if you do not see a box on your page with a red X try right clicking on the page, then select View Page Info, and goto the Media Tab. The properties will tell you the path and file name that cannot be found. Right click on the X and choose Properties. When you have a missing image on your site you may see a box on your page with with a red X where the image is missing. On platforms that enforce case-sensitivity example and Example are not the same locations.įor addon domains, the file must be in public_html//example/Example/ and the names are case-sensitive. In this example the file must be in public_html/example/Example/ When you get a 404 error be sure to check the URL that you are attempting to use in your browser.This tells the server what resource it should attempt to request.


 0 kommentar(er)
0 kommentar(er)
